Instagramの写真をWordpressに表示させよう!
私は写真を撮るのが好きでInstagramにアップしており、その内容をブログと連動させることで、もっとたくさんの人に写真を見てもらえるようになると考えて、その連動させる方法を調べました。
私でも簡単にできましたので、ブログ初心者の方でも簡単にできると思います!
私の写真は、ベトナムやその他の国々の風景画を撮っていますので、良かったらInstagramもフォローいただけると嬉しいです。
表示例
下記のようにインスタグラムの写真が表示されます。
私の場合は、ランダムで6枚表示されるように設定しています。
設定方法
設定方法は下記の4ステップです。
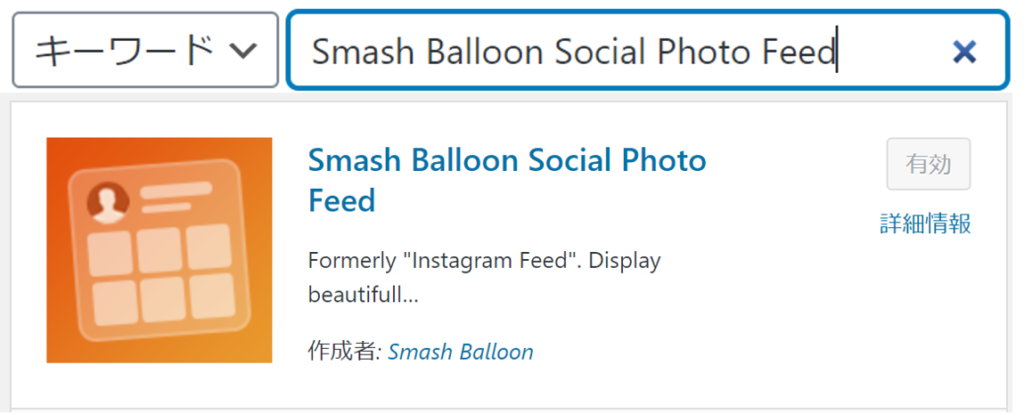
プラグイン” Smash Balloon Social Photo Feed”のインストール
WordPressの管理画面から、「プラグイン」→「新規追加」で「Smash Balloon Social Photo Feed」を検索し、インストールおよび有効化をします。

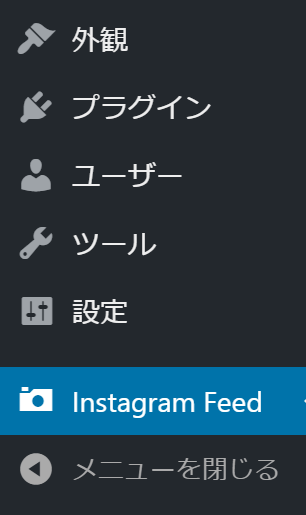
Instagram Feed の設定
WordPressの左サイドのメニューにInstagram Feedが作成されています。”Instagram Feed”をクリックします。

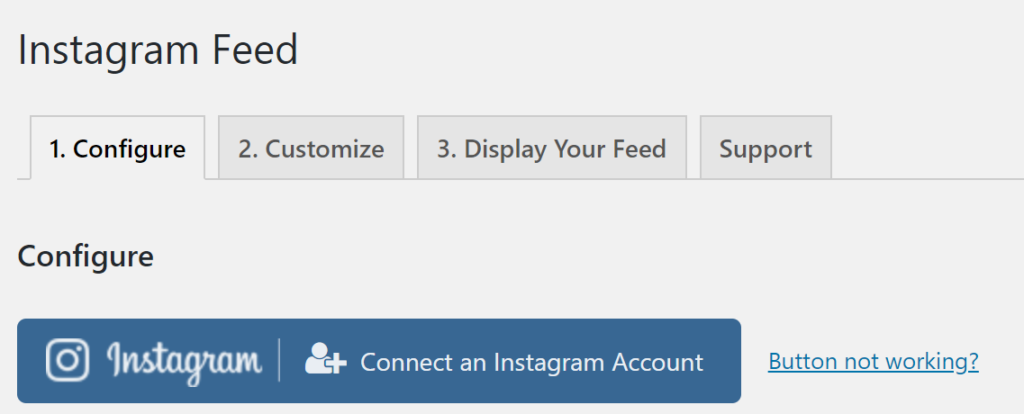
Configure設定
ここでは、インスタグラムのアカウントとWordPressを連携させます。あらかじめインスタグラムにログインした状態で連携させるとクリックのみで簡単に連携ができます。

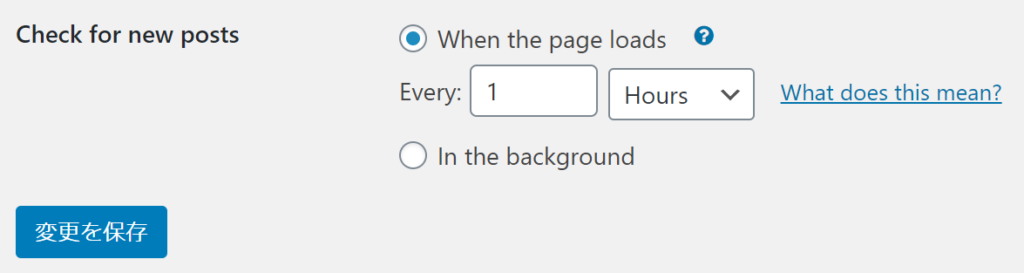
新しい写真のチェックをするタイミングを設定します。それほど更新頻度の高くない方でしたら、1日1回くらいで良いのではないかと思います。

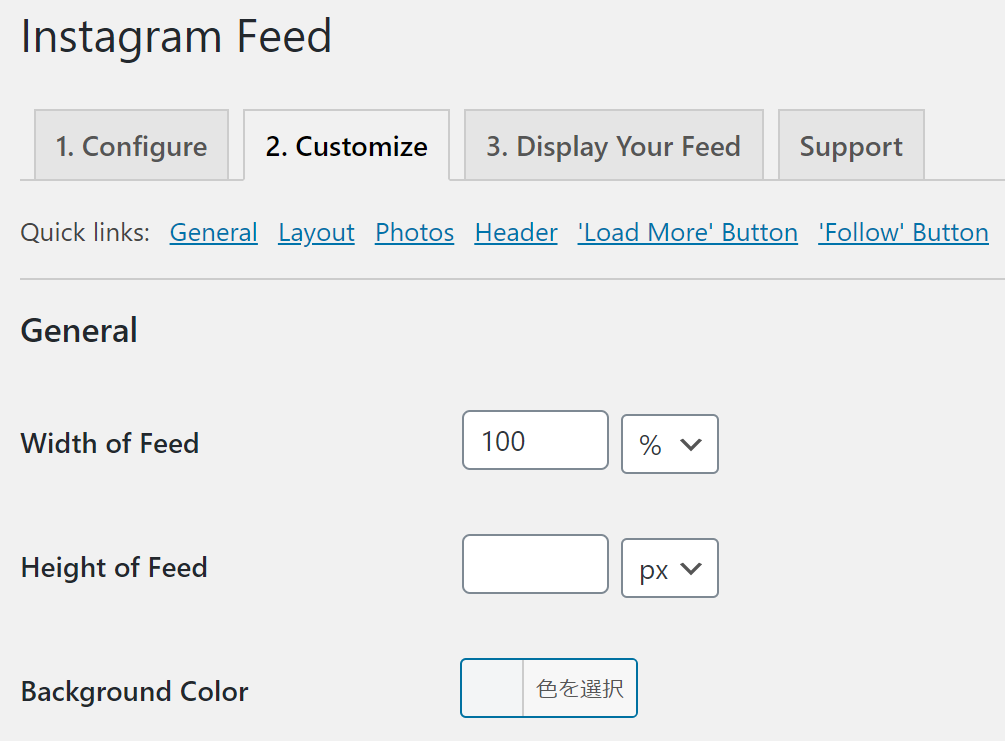
Customize設定
こちらの設定では、写真の縦横の幅とバックグラウンドの色を設定します。ブログの雰囲気に合わせてご自由に設定してください。

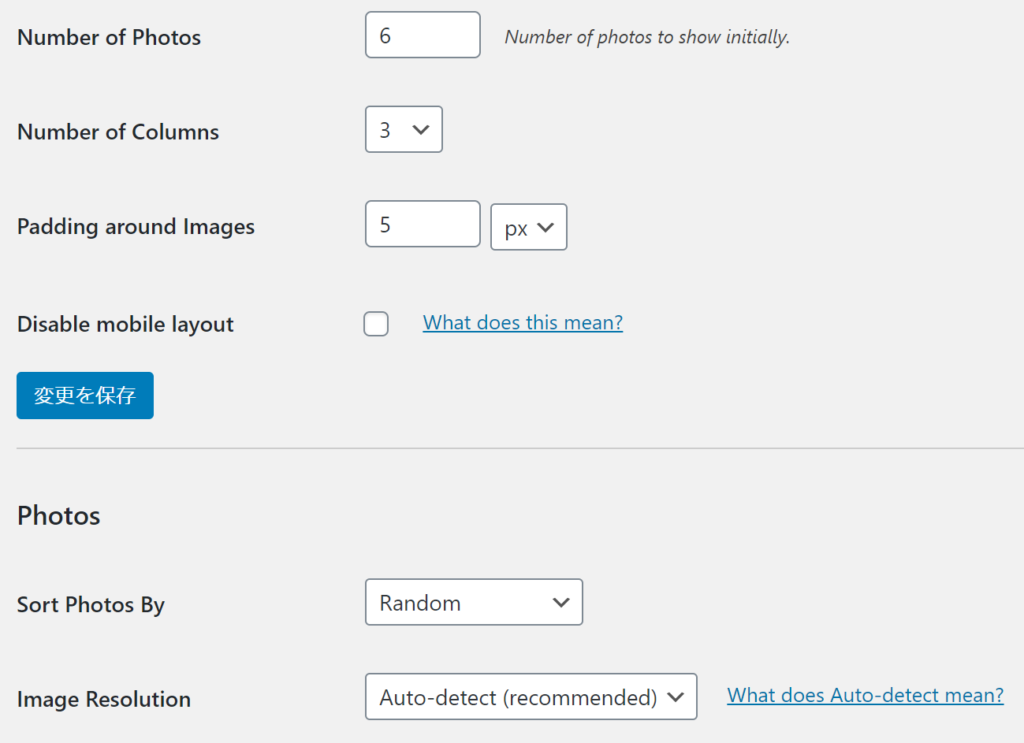
こちらで写真の表示内容を設定します。有料版だと配置も変えれるようです。写真の数、カラム数を設定します。私は6枚を3カラムなので、1列3枚ずつ2列で表示されるようにしました。

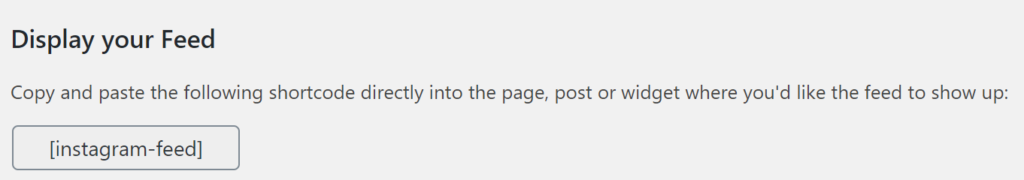
表示方法
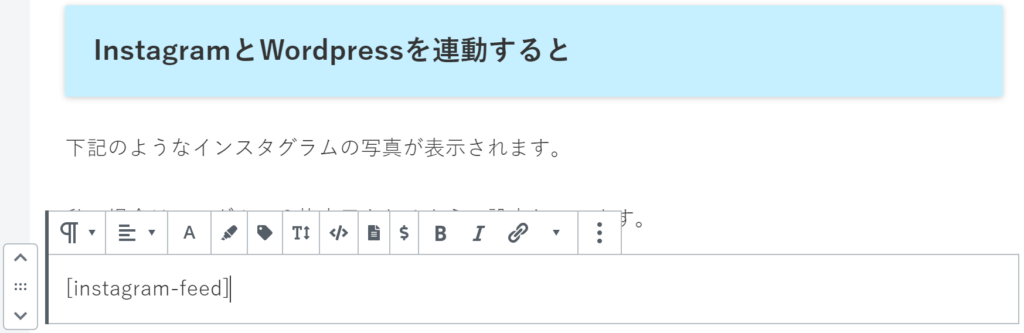
ショートコードでinstagram-feedと入力すれば、どこにでも表示されます。

こんな感じです。

意外と簡単にできました。もしご興味のある方は一度やってみてください!
それでは!




コメント
同期とは思えないほど、綺麗にわかりすいですね‼︎
ベトナムはTVでしか行ったことないんですが身近に感じますね。
海外移住羨ましいです♪( ´▽`)
Yasuhoさん、コメントありがとうございます♪
同期のメンバーがいてくれて、心強いです。
いろんなサイト覗いては良いところを取り入れようと思っています。
ベトナムは本当に素敵な国なので、身近に感じてもらってうれしいです。
行きたくなるようなブログにしていきたいと思っています。